Cara Mudah Membuat Aplikasi Blog Sendiri Untuk Android
Pernahkah anda berkeinginan agar blog anda bisa dibuka melalui aplikasi android. Dulu saya sangat sekali menginginkanya, sampai-sampai saya meminta jasa pembuatan aplikasi webview agar keinginan saya itu terwujud. Dan hasilnya bisa anda temukan file apk nya saya taruh pada sidebar footer blog ini, itulah hasil karya dari jasa pembuatan aplikasi website for android yang bila di install maka website/blog ini bisa dibuka/akses melalui aplikasi tersebut.
Bagaimana cara membuatnya, sebenarnya banyak aplikasi android atau bisa juga dengan menggunakan website pembuat aplikasi android gratis. Bagi anda yang tidak mahir dengan dunia pengkodean mungkin website seperti MIT App Inventor, AppyPie, AppYet, AppsGeyser dan banyak lagi bisa menjadi solusinya, namun bila anda ingin mengadu bakat tentang pengkodean aplikasi android, maka aplikasi Studio Android atau Eclipse yang layak anda gunakan.
Software Pembuat Aplikasi Android Gratis
Pada artikel ini saya akan mencoba berbagi pengalaman bagaimana cara membuat weblog (webview) yang bisa diakses via aplikasi android berdasarkan literatur-literatur online yang saya dapatkan. Adapaun aplikasi yang saya gunakan adalah Studio Android ver.3.0.1. Silahkan download disini untuk mengetahui versi terbarunya.
...dan berikut bagaimana cara membuat weblog (webview) for android.
Pertama jalankan aplikasi Studio Android, lalu buat project baru dan beri nama aplikasinya (contoh: BlogHanyalah) lalu "Next".
Pilih device yang akan didukung aplikasi beserta SDK API, lalu "Next.."
Lalu pilih layout Empty Activity, lalu "Next.."
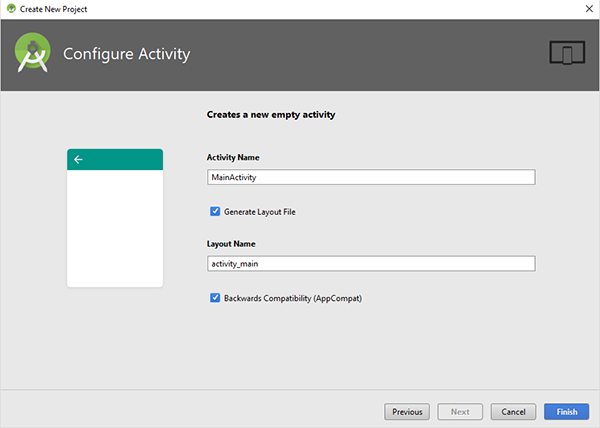
… dan "Finish"
Bila sudah terbuka, silahkan buka file
Selanjutnya buka file
Terakhir tambahkah kode pada file
Caranya klik dua kali pada folder manifests, seperti gambar dibawah ini :
Tambahan:
Untuk merubah warna, edit pada file
Untuk merubah nama aplikasi
Untuk merubah icon aplikasi bisa ditambahkan kedalam folder
Terakhir silahkan klik “Run” melalui menu Build > Build APK(s) untuk melihat hasilnya. Pilih device amulator atau device yang terkoneksi kelaptop/PC.
Jika tidak ada error maka akan terlihat seperti gambar dibawah ini:
Ternyata cukup mudah bukan? Selamat mencoba…
Download : Demo APK | Source Code
Bagaimana cara membuatnya, sebenarnya banyak aplikasi android atau bisa juga dengan menggunakan website pembuat aplikasi android gratis. Bagi anda yang tidak mahir dengan dunia pengkodean mungkin website seperti MIT App Inventor, AppyPie, AppYet, AppsGeyser dan banyak lagi bisa menjadi solusinya, namun bila anda ingin mengadu bakat tentang pengkodean aplikasi android, maka aplikasi Studio Android atau Eclipse yang layak anda gunakan.
Software Pembuat Aplikasi Android Gratis
Pada artikel ini saya akan mencoba berbagi pengalaman bagaimana cara membuat weblog (webview) yang bisa diakses via aplikasi android berdasarkan literatur-literatur online yang saya dapatkan. Adapaun aplikasi yang saya gunakan adalah Studio Android ver.3.0.1. Silahkan download disini untuk mengetahui versi terbarunya.
...dan berikut bagaimana cara membuat weblog (webview) for android.
Pertama jalankan aplikasi Studio Android, lalu buat project baru dan beri nama aplikasinya (contoh: BlogHanyalah) lalu "Next".
Pilih device yang akan didukung aplikasi beserta SDK API, lalu "Next.."
Lalu pilih layout Empty Activity, lalu "Next.."
… dan "Finish"
Bila sudah terbuka, silahkan buka file
activity_main.xml pada folder layout. Disini nantinya pada saat aplikasi dijalankan blog/webview akan ditampilkan pada class ini. Silahkan ganti semua kode yang ada dengan kode dibawah ini:<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.hanyalah.bloghanyalah.MainActivity">
<ProgressBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"/>
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/myview"/>
</RelativeLayout>Selanjutnya buka file
MainActivity.java, lalu hapus kode yang ada dan ganti dengan kode dibawah ini :package com.hanyalah.bloghanyalah;
/**
* Created by OmRudi on 2/24/2018.
*/
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
WebView myview;
@Override
public void onBackPressed(){
if(myview.canGoBack()){
myview.goBack();
}else {
super.onBackPressed();
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myview = (WebView) findViewById(R.id.myview);
//Opsi Pengaktifan Javascript
myview.getSettings().setJavaScriptEnabled(true);
myview.setFocusable(true);
myview.setFocusableInTouchMode(true);
//Setting Prioritas Render
myview.getSettings().setRenderPriority(WebSettings.RenderPriority.HIGH);
myview.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE);
myview.getSettings().setDatabaseEnabled(true);
myview.getSettings().setDatabaseEnabled(true);
myview.getSettings().setDomStorageEnabled(true);
myview.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
//Load URL
myview.loadUrl("https://www.hanyalah.com");
myview.setWebViewClient(new WebViewClient());
}
}Catatan : Ganti URL yang disorot warna kuning dengan URL blog.Terakhir tambahkah kode pada file
AndroidManifest.xml :<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>Caranya klik dua kali pada folder manifests, seperti gambar dibawah ini :
Tambahan:
Untuk merubah warna, edit pada file
/res/values/colors.xmlUntuk merubah nama aplikasi
/res/values/string.xmlUntuk merubah icon aplikasi bisa ditambahkan kedalam folder
/res/drawableTerakhir silahkan klik “Run” melalui menu Build > Build APK(s) untuk melihat hasilnya. Pilih device amulator atau device yang terkoneksi kelaptop/PC.
Jika tidak ada error maka akan terlihat seperti gambar dibawah ini:
Ternyata cukup mudah bukan? Selamat mencoba…
Download : Demo APK | Source Code